**レイヤってなんでしょうか?** レイヤのイメージ2
※みなさんのpixiaと画像の色などが違いますが気にしないでください

今回は
『レイヤ』の『合成方法』のイメージについて、
軽めに説明させていただきます。
すみませんが、レイヤ〜1を ざっとお読みになってからご参加ください。
レイヤの合成方法は、
各レイヤの、この青い部分をクリックするとわかります。


何もしないままだと『重ねる』になっています。

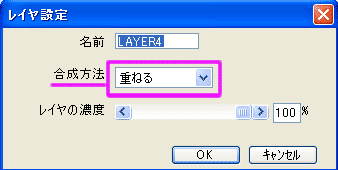
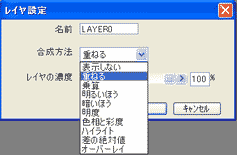
このボタンをクリックすると、その他の合成方法があわられます。


変更したい時にはここから選び変更します。
 ここを変えると何かが変わるらしい
ここを変えると何かが変わるらしいと、今はそう思っていただければ充分です。
今回は、この中から『重ねる』と『乗算』についてやっていきたいと思います。
レイヤのおさらいです。
レイヤは架空の壁のようなものに、架空の紙を貼り重ねる
という感じのイメージだと思ってください。

これをpixiaのレイヤパネルで見るとこんな感じ。

水色の部分に架空の壁があり、矢印の方から重ねて見ています。
この架空の壁の色を「背景色」といいます。
背景色は変える事ができます。
※正確には、架空の壁の大きさとベースレイヤは同じサイズになります。
ベースレイヤとは壁に一番近いレイヤで、上の図では背景の描かれているレイヤです。(図)
レイヤは架空の壁のようなものに、架空の紙を貼り重ねる
という感じのイメージだと思ってください。

これをpixiaのレイヤパネルで見るとこんな感じ。

水色の部分に架空の壁があり、矢印の方から重ねて見ています。
この架空の壁の色を「背景色」といいます。
背景色は変える事ができます。
※正確には、架空の壁の大きさとベースレイヤは同じサイズになります。
ベースレイヤとは壁に一番近いレイヤで、上の図では背景の描かれているレイヤです。(図)
 今回、用意したのはこの画像です。
今回、用意したのはこの画像です。


背景色は青。 壁に近い方から、水色、ピンク、白が塗られています。



この3枚のレイヤは何もしていないので、合成方法は『重ねる』になっています。
『乗算』の説明をするまえに、背景色を白にします。


これで準備OK
レイヤを3枚とも『乗算』に変更。



色がー 色がー!
変更前の、『重ねる』と並べてみると特徴が見えてきます。


・ 色の重なったの部分の色が変わった。(Aの部分)
・ 白が消えた。(Bの部分)
レイヤを追加して、黄色ときみどりの円を描きました。
左が『重ねる』 右が『乗算』


『乗算』は、色が透けて下の色と重なって濃くなるようです。
** 乗算のポイント1 **
・ 白が透明になる
・ 色が透けて見える
・ 色の重なった部分が濃くなる

乗算は、むずかしそうですね。

それでは次は、乗算ならではのすばらしい部分を紹介しましょう。
その1・白が透明になる
前回、使用した画像の線画です。 線画レイヤだけをみるとこうなっています。
背景色が見えません=透明の部分がありません。



もし、『重ねる』のままだとこうなります。


合成方法を『乗算』にすると白が透明になり、このようにすることができたのです。

この画像では、この線画のレイヤだけが『乗算』で他はすべて『重ねる』になっています
前回、使用した画像の線画です。 線画レイヤだけをみるとこうなっています。
背景色が見えません=透明の部分がありません。



もし、『重ねる』のままだとこうなります。


合成方法を『乗算』にすると白が透明になり、このようにすることができたのです。

この画像では、この線画のレイヤだけが『乗算』で他はすべて『重ねる』になっています
 ** レイヤは透明ではない場合もあり **
** レイヤは透明ではない場合もあり ** では、なぜ線画が透明でなかったかというと、
スキャナーから取り込んだ線画は、透明ではないからなのです。
白塗りのレイヤに線を引いたのと同じ状態です。
他に、新規作成の1枚目のレイヤも白塗り状態です。

線画を透明のレイヤに描き直せばいいのでは?

もちろんそれでもかまいません。
ただ、多くの講座サイトも紹介されている
「線画の色変え」の方法をおこなうには、 透明の部分があるとうまくいかないのです。
この方法を使用したい場合は、白塗りのほうが都合がよいのです。
その2・色が透ける
色が透けるので、線画をそのままに、追加レイヤを乗算にして、
どんどん色を塗ることができます。


一色で塗りつぶしても面白いですね。


※ 他の長所として、
・『乗算』はレイヤの順番があまり気にならない。
・色が濃くなるので陰影の強弱を大胆に試したい時にも向いている。
などがあります。
色が透けるので、線画をそのままに、追加レイヤを乗算にして、
どんどん色を塗ることができます。


一色で塗りつぶしても面白いですね。


※ 他の長所として、
・『乗算』はレイヤの順番があまり気にならない。
・色が濃くなるので陰影の強弱を大胆に試したい時にも向いている。
などがあります。
 以上、2点をご紹介しましたが、
以上、2点をご紹介しましたが、色が濃くなるという特徴を生かした着色もおもしろそうですね。
『乗算』の注意点は、
・白を使いたいときは、『重ねる』や『明るいほう』を選ぶ必要があります。
・背景色も透けて見えてしまう。
例:今回の画像の背景色を青にするとこうなります。

乗算の時は背景色に注意が必要ですね。
※今回ご紹介しませんでしたが、他の合成方法も色々お試しください。
特にオーバーレイとハイライトは、絵の感じがぐっと変わります。

レイヤのイメージの解説はこれでおしまいです。
レイヤが重ねて使えること、透明のものと白く塗られたものがあること、
合成方法で見え方がちがったり、便利になったりすることなど、
なんとなくわかっていただけたでしょうか?
実は、他にもすごい機能があるのですが、今回はここまで。
(いつか、その機能のページもつくりたいと思っております)

それではみなさん、さようなら
作成 2007年07月
レイヤのイメージ2 おわり。
 +ぷらすコーナー
+ぷらすコーナー
知ってると便利な機能。
レイヤの移動 ctrl+shiftキー同時押し+マウスクリック移動
小さいサイズのレイヤ作成 領域・長方形で領域を選択後、メニューバーの領域から領域をレイヤ化